Défilement d'image
Bonjours/bonsoirs,j'ai remarqué qu'il y a de nombreuses demandes que l'on peut faire assez simplement évent.
Je vais donc vous expliquer le défilement d'image(ici les choix "facile","moyen","difficile" et "extrême").
Je vais utiliser, comme logiciel graphisme paint.net, mais vous pouvez évidemment en utiliser d'autre !
De préférence un log qui gère les calques.
Sommaire:Introduction:
- -Le défilement d'image, c'est quoi ?
- -Mise en place des images.Créer ses choix
Événement:
- -Créer un défilement d'image avec deux possibilités.
- -Créer des conditions pour un/plusieurs possibilité(s).
- -Créer un défilement d'image avec plus de deux possibilités.
Introduction:Le défilement d'image, c'est quoi ?
Le défilement d'image, comme son nom l'indique, sert à faire défiler des images

.
Donc en gros c'est comme si on faisait:
- Spoiler:
>Afficher choix: ["Difficulter" "Ok"]
>Si le choix est ["Difficulter"]
>Afficher choix ["Facile","Moyen","Difficile","Extrême"]
>Si le choix est ["Facile"]
>........
>Si le choix est ["Moyen"]
>........
>Si le choix est ["Difficile"]
>........
>Si le choix est ["Extrême"]
>........
>Si le choix est ["Ok"]
>........
Sauf que les choix seront plus esthétique et plus facilement configurable !
-
Mise en place des imagesLa mise en place des images et important !
Votre choix doit être réaliste, sa fera vraiment moche si entre "débutant" et "moyen" il y ai une
centaine de pixels d'écart !
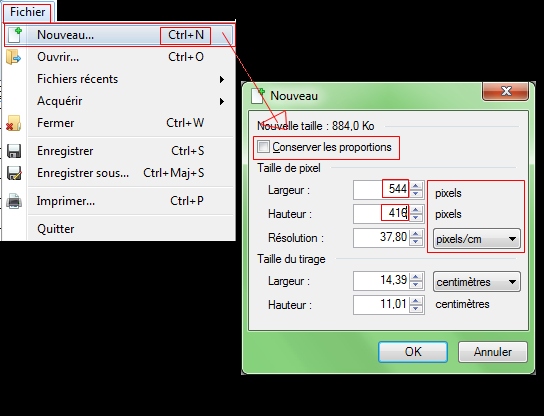
Créer ses choixTout d'abord, ouvrez un logiciel de graphisme(ici paint.net), crée une image(Fichier->Nouveau ou CTRL N), ayant pour
taille 544 de largeur et 416 de hauteur(Largeur et hauteur de RMVX).
Note:Bien verifer que le format est en pixel et non en centimètre !
Tout sa en image:
- Spoiler:

.
Bien !Ensuite, il faut créer le titre, les sous-titres, ici sa sera "Choisissez votre Difficulté:" et "Ok".
Sa pourrait donner quelque chose comme sa:
- Spoiler:
Note:J'ai laisser de la place entre "difficulté" et "Ok" mais vous pouvez évidemment les placer ou vous voulez.
Enrengistrez-le dans le dossier Graphics/Parallaxe avec le nom que vous voulez(je l'ai nommé "Options2").
Note:Ne quittez pas votre image !Vous en aurez besoin pour la suite !
Okay ! Il nous reste plus qu'a faire
les images qui vont défiler(Ici, "facile", "moyen" , "difficile" et "extrême").
Créer donc un nouveau calque(CTRL MAJ N), à droite de difficulté faites un texte(

)qui se nommera
"facile".
Sa devrait ressembler à sa(j'ai pas trop chercher à faire jolie ici, c'est le résultat qui compte !):
- Spoiler:

" border="0" alt=""/>
(les "flèches" je les ai crée en appuiyant sur ALT 1 6 et ALT 1 7)
Enregistrez le fichier en pdn(sur paint), décochez la visibilité de l'arrière plan et enregistrez-le en png.
Ensuite il faudra crée les images "moyen","difficile" et "extrême".
Il suffit juste de remplacer "facile" par "moyen" et ainsi de suite:
- Spoiler:
Note:Assurez-vous que les difficultés soit au même emplacement !
Moi j'ai répété le bouton "annuler"(CTRL Z) jusqu’à que je retourne au traitement de
texte, j'ai eu juste à modifier le nom.
Voilà vous avez fini la première partie !Il faut juste crée des événements qui permettra de défiler
ces images

.
Événement:Créer un défilement d'image avec deux possibilités.
Ici, nos possibilités sera de choisir entre "difficulté" et "OK"
-Difficulté à pour choix de base "facile"; si vous appuyiez sur le bouton gauche, la difficulté sera "extrême".
-Si vous êtes sur "difficulté" et que vous appuyiez sur le bouton droit, la difficulté sera "moyen".
-Si vous êtes sur "OK" et que vous appuyiez sur "Entrée", le héros va être téléporter.
Bon, sa parait court comme sa mais c'est assez long

.
Tout d'abord, crée une map avec un fond transparent.
Faites clique droit, sur le nom de la map et allez sur Propriété de la carte.
Dans l'onglet "image" choisissez votre panorama(donc ici options) et cliquez sur "OK".
Cocher le choix "afficher dans l’éditeur" et cliquer sur OK.
Simple pour l'instant.
Créer un événement, n'importe sur la map, en PP(processus parallèle), à l’intérieur
vous mettez [color = blue]"appeler un événement commun":0001[/color].
C'est tout pour cette événement, l'event commun ce chargera de faire le reste.
Donc, cliquez sur "Ok".
Créer un autre évent, toujours en PP, avec à l’intérieur les choix de base.
Au départ vous affichez l'image qu'il y aura au départ(moi c'était facile):
Afficher image 1: "facile" H-G (0,0) , (100�0%) 255, Normal.[\i]
Note:]HG = haut-gauche
Ensuite, on va faire en sorte qu'une variable sache sur quel difficulté on es
au départ.
[i]Modifier Variable 003:Difficulté = 1Note:La variable permettra de savoir sur quel difficulté vous êtes.
Dfficulté:
-1:Facile
-2:Moyen
-3:Difficile
-4:Extrême
Et enfin, on va faire pareille pour les possibilités.
Un variable permettra de savoir si le chara est sur "Difficulté" ou sur "Ok"
Modifier Variable 004:Choix = 1Note:La variable permettra de savoir ou le chara va être
Choix:
1:Le chara sera sur difficulté
2:Le chara sera sur Ok
Ensuite, faites "effacer cet événement", pour éviter que ces variables se répètent à l'infini.
Créer un autre event(encore!)qui as pour apparence une sorte de flèche, qui va servir d’icône,placer-le à droite
du sous-titre "difficulté".
- Spoiler:

(aucun crédit requis pour cette icône).
A la fin vous devriez avoir sa:
- Spoiler:
Bien, passons à la partie la plus longue:
Commencer par crée un Event commun(EC), nommez-le "choix"(l'EC que vous avez appelé dans le 1er évent).
Cette EC nous permettra de distinguer ou est placé le character et de faire des conditions sur on appuis sur
tel touche:
Code :- Spoiler:
|> Commentaire : Variable de difficulté:
|> Commentaire : Dfficulté:
| : -1:Facile
| : -2:Moyen
| : -3:Difficile
| : -4:Extrême
|> Commentaire : Variable de choix
|> Commentaire : Choix:
| : -Mettre difficulté:1
| : -Mettre Ok:2
|> Si Variable [0004:Choix] == 1
|> Commentaire : Si le choix est "difficulté"
|> Si la touche Bas est préssée
|> Commentaire : Si on appuie sur "bas"
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Commentaire : Effet sonore:Cursor
|> Placer événement : [EV002], (X: 014, Y: 012)
|> Commentaire : On bouge le chara(ici l'icône).
|> Attendre : 15 Frames
|> Commentaire : Pour éviter les bug améliorer la visibilité
|> Opération : Variable [0004:Choix] = 2
|> Commentaire : On modifie la variable.
| : 2=Le choix est "Ok"
|>
| Fin - Condition
|>
| Sinon
|> Commentaire : Si le choix n'est pas "difficulté" mais
|> Si Variable [0004:Choix] == 2
|> Commentaire : Si le choix est Ok.
|> Si la touche Haut est préssée
|> Commentaire : Si on appuie sur "Haut"
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Placer événement : [EV002], (X: 000, Y: 005)
|> Attendre : 15 Frames
|> Commentaire : Pour éviter les bug améliorer la visibiliter
|> Opération : Variable [0004:Choix] = 1
|> Commentaire : Modifier le choix "Difficulté"
|> Aller à l'Étiquette : DEBUT
|>
| Fin - Condition
|>
| Fin - Condition
|>
| Fin - Condition
|> Commentaire : Fin Du mouvement des îcones.
|> Commentaire : Choix:Difficulté
|> Si Variable [0004:Choix] == 1
|> Commentaire : Si le choix est "difficulté"
|> Si la touche Droite est préssée
|> Appeler Événement Commun : Options:Difficulté droit
|> Commentaire : On appelle l'event commun qui va changer
| : la difficulté.SI on appuie sur le coté droit.
|>
| Sinon
|> Si la touche Gauche est préssée
|> Appeler Événement Commun : Options:Difficulté gauche
|> Commentaire : On appelle l'event commun qui va changer
| : la difficulté.SI on appuie sur le coté gauche.
|>
| Fin - Condition
|>
| Fin - Condition
|>
| Fin - Condition
|> Si Variable [0004:Choix] == 2
|> Commentaire : Si le choix est "Ok"
|> Si la touche C est préssée
|> Commentaire : C=Entrée
|> Appeler Événement Commun : Ok_Base
|> Opération : Interrupteur [0003:Accepter] Activé
|>
| Fin - Condition
|>
| Fin - Condition
|>
Ensuite, il faudra créer les autres EC:
Difficulté_Choix_Droite:-Si on appuie sur la
droite et que la difficulté est facile, la difficulté deviendra moyenne.
-Si on appuie sur la
droite et que la difficulté est moyenne, la difficulté deviendra difficile.
-Si on appuie sur la
droite et que la difficulté est difficile, la difficulté deviendra extrême.
-Si on appuie sur la
droite et que la difficulté est extrême, la difficulté deviendra facile.
Difficulté_Choix_Gauche:-Si on appuie sur la
gauche et que la difficulté est facile, la difficulté deviendra extrême.
-Si on appuie sur la
gauche et que la difficulté est moyenne, la difficulté deviendra facile.
-Si on appuie sur la
gauche et que la difficulté est difficile, la difficulté deviendra moyenne.
-Si on appuie sur la
gauche et que la difficulté est extrême, la difficulté deviendra difficile.
Ok_Base:C'est optionnelle pur l'instant, mais sa servira pour la suite.
Difficulté droite:Code :- Spoiler:
|> Commentaire : Dfficulté:
| : -1:Facile
| : -2:Moyen
| : -3:Difficile
| : -4:Extrême
|> Commentaire : Afficher Image Difficile.
|> Si Variable [0003:Dfficulté] == 2
|> Commentaire : Difficulté 2= Moyen
|> Commentaire : Si on appuies sur le droit.
| : La difficulté va être difficile.
|> Effacer Image : 4
|> Commentaire : On efface l'image actuelle
|> Afficher Image : 4, 'Difficile', H.G. (0,0), (100%,100%), 255, Normale
|> Commentaire : On la remplace par la difficulté "difficile"
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Commentaire : Effet sonore
|> Opération : Variable [0003:Dfficulté] = 3
|> Commentaire : Modification de la variable
|> Attendre : 5 Frames
|> Commentaire : Pour éviter les bugs
|> Appeler Événement Commun : Options_Choix
|> Commentaire : Retour à l'event commun.
|>
| Sinon
|> Si Variable [0003:Dfficulté] == 3
|> Commentaire : Afficher Image Extrême
|> Effacer Image : 4
|> Afficher Image : 4, 'Extrême', H.G. (0,0), (100%,100%), 255, Normale
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Opération : Variable [0003:Dfficulté] = 4
|> Attendre : 5 Frames
|> Appeler Événement Commun : Options_Choix
|>
| Sinon
|> Si Variable [0003:Dfficulté] == 1
|> Commentaire : Afficher Image Moyen.
|> Effacer Image : 4
|> Afficher Image : 4, 'Moyen', H.G. (0,0), (100%,100%), 255, Normale
|> Opération : Variable [0003:Dfficulté] = 2
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Attendre : 5 Frames
|> Appeler Événement Commun : Options_Choix
|>
| Sinon
|> Si Variable [0003:Dfficulté] == 4
|> Commentaire : Afficher Image Facile.
|> Effacer Image : 4
|> Afficher Image : 4, 'Facile', H.G. (0,0), (100%,100%), 255, Normale
|> Opération : Variable [0003:Dfficulté] = 1
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Attendre : 5 Frames
|> Appeler Événement Commun : Options_Choix
|>
| Fin - Condition
|>
| Fin - Condition
|>
| Fin - Condition
|>
| Fin - Condition
|>
Difficulté Gauche:
- Spoiler:
Code :
|> Si Variable [0003:Dfficulté] == 2
|> Commentaire : Difficulté 2= Moyen
|> Commentaire : Afficher Image Facile.
|> Commentaire : Si on appuies sur le gauche.
| : La difficulté va être facile.
|> Effacer Image : 4
|> Afficher Image : 4, 'Facile', H.G. (0,0), (100%,100%), 255, Normale
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Opération : Variable [0003:Dfficulté] = 1
|> Attendre : 5 Frames
|> Appeler Événement Commun : Options_Choix
|>
| Sinon
|> Si Variable [0003:Dfficulté] == 3
|> Commentaire : Afficher Image Moyen.
|> Effacer Image : 4
|> Afficher Image : 4, 'Moyen', H.G. (0,0), (100%,100%), 255, Normale
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Opération : Variable [0003:Dfficulté] = 2
|> Attendre : 5 Frames
|> Appeler Événement Commun : Options_Choix
|>
| Sinon
|> Si Variable [0003:Dfficulté] == 1
|> Commentaire : Afficher Image Extrême
|> Effacer Image : 4
|> Afficher Image : 4, 'Extrême', H.G. (0,0), (100%,100%), 255, Normale
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Opération : Variable [0003:Dfficulté] = 4
|> Attendre : 5 Frames
|> Appeler Événement Commun : Options_Choix
|>
| Sinon
|> Si Variable [0003:Dfficulté] == 4
|> Commentaire : Afficher Image Difficile
|> Effacer Image : 4
|> Afficher Image : 4, 'Difficile', H.G. (0,0), (100%,100%), 255, Normale
|> Jouer SE : 'Cursor', Volume : 80, Tempo : 100
|> Opération : Variable [0003:Dfficulté] = 3
|> Attendre : 5 Frames
|> Appeler Événement Commun : Options_Choix
|>
| Fin - Condition
|>
| Fin - Condition
|>
| Fin - Condition
|>
| Fin - Condition
|>
[/color][/color]
Ok_base:
- Spoiler:
Code :
|> Commentaire : Si lorsque que l'on appuie sur "OK" tu veux afficher quelque chose.
| : (Les messages ne marchent pas je crois en évent commun, tu
| : devras le mettre dans un évent normal en automatique si
| : l'interrupteur "Activer" est "Activer").
|>
Voilà, vous avez un défilements d'images !
Dans plusieurs jours, je vous montrerai la suite du tutoriel(mais vous avez fait le plus difficile).
Enjoy.
Ah oui, la démo x)
http://www.megaupload.com/?d=Y5X3GTB4
Je vous l'accordes, les images ne sont pas très esthétiques; mais vous pouvez toujours
les changer ou faire une autre demande.
Si vous trouvez un bug ou si vous voulez changer qqch(oulà abréviations, c'est pas bien) n'hésitez pas à me contacter !
J'ai mis des commentaires un peu partout pour que vous vous y trouvez
En espérant vous avoir aidé !









